
B1;các bạn chọn Mở rộng mẫu tiện ích;
nhấn ctrl + F; sau đó chèn đoạn code sau bên dưới thẻ </head>
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitcK-j1pChldPiP1BE1NrNFNpYM5f8BAKDlIR7Y0Y_y6QWUHQpd5dn8KcZhWGlR2Gsam7hy4dhiVuEgljwUtfa26pIYuvIjWrvioI-RCarwSGrkH5y4-au1tY25nJj_XBvgfGbQOQLqSo/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
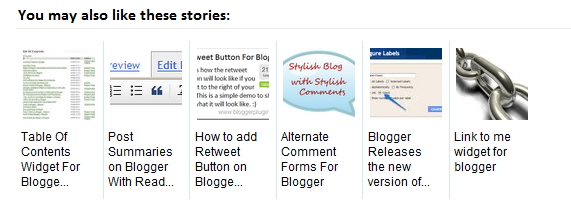
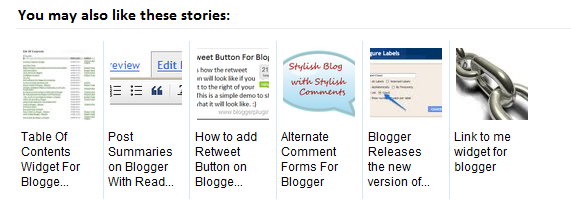
var relatedpoststitle="Related Posts";
</script>
<script src='http://blogergadgets.googlecode.com/files/related-posts-with-thumbnails-for-blogger-pro.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitcK-j1pChldPiP1BE1NrNFNpYM5f8BAKDlIR7Y0Y_y6QWUHQpd5dn8KcZhWGlR2Gsam7hy4dhiVuEgljwUtfa26pIYuvIjWrvioI-RCarwSGrkH5y4-au1tY25nJj_XBvgfGbQOQLqSo/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src='http://blogergadgets.googlecode.com/files/related-posts-with-thumbnails-for-blogger-pro.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
B2;các bạn đi tìm dòng <div class='post-footer-line post-footer-line-1'>
hoặc nếu ko tìm thấy dòng trên thì đi tìm dòng sau
<p class='post-footer-line post-footer-line-1'>
B3;bây giờ các bạn chèn đoạn code sau bên dưới 1 trong hai dòng trên na.
B3;bây giờ các bạn chèn đoạn code sau bên dưới 1 trong hai dòng trên na.
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a><a href='http://bloggertemplates.bloggerplugins.org/' ><img style="border: 0" alt="Blogger Templates" src="http://image.bloggerplugins.org/blogger-templates.png" /></a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a><a href='http://bloggertemplates.bloggerplugins.org/' ><img style="border: 0" alt="Blogger Templates" src="http://image.bloggerplugins.org/blogger-templates.png" /></a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
Chú ý:số bài post tối đa do các bạn tùy chỉnh.Ở đây minh lấy số 5
var maxresults=5;
+)Các bạn có thể thay tiêu đề mặc định related post
var relatedpoststitle="Related Posts";
+)các bạn có thể thay thumbnail bằng:var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitcK-j1pChldPiP1BE1NrNFNpYM5f8BAKDlIR7Y0Y_y6QWUHQpd5dn8KcZhWGlR2Gsam7hy4dhiVuEgljwUtfa26pIYuvIjWrvioI-RCarwSGrkH5y4-au1tY25nJj_XBvgfGbQOQLqSo/s400/noimage.png";
+)các bạn có thể thay đổi màu liên kết bằng;var splittercolor="#d4eaf2";
Xong rồi đấy!Cảm ơn bạn đã ghé thăm Weblog ChipKool,để lại Commnets nế bạn gặp phải vấn đề cần thắc mắc.Chúc bạn thành công!!!!!!!!!
Nguồn http://www.bloggerplugins.org