Bắt đầu thủ thuật:
Bước 1/ Từ Bảng điểu khiển blog vào Sửa HTML mẫu.
- Sao lưu mẫu đang có, phòng sự cố.
- Nháy chọn vào Mở rộng Mẫu Tiện ích.
Bước2/ Gõ phím Ctrol + F mở ô nhỏ Find:
- Cóp đoạn mã dưới đây, dán vào ô Find:
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
Bạn sẽ thấy kế dưới đoạn mã vừa dán, như sau:
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
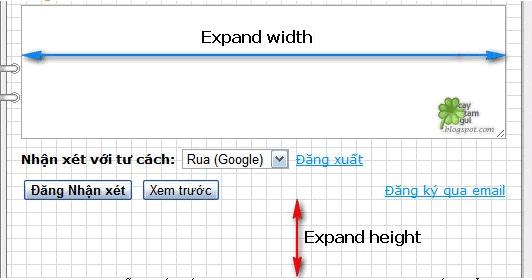
height='410' là chiều cao khoảng trống bên dưới khung nhận xét.
width='100%' là chiều rộng của khung nhận xét Sửa giá trị 410 nhỏ lại để thu bớt khoảng trống dưới khung nhận xét
Sửa giá trị 100% này lớn thêm để mở rộng khung nhận xét.
Chú ý không làm mất dấu ' '
(Trên blog Tranhung09 điều chỉnh là height='210' và width='150%)
Nhấp vào xem trước để coi có bị lỗi gì không. Rồi nhấp Lưu mẫu.
Chúc bạn thành công!
Theo Ruabien.net