Chip hôm nay thử dùng code Related Posts with thumbnails mà bên bác namkna giới thiệu,nếu làm như bên đó sẽ bị lỗi,vì 1 số temple như temple của chip có đến 3 loại code:
<div class='post-footer-line post-footer-line-1'/>
<div class='post-footer-line post-footer-line-2'/>
<div class='post-footer-line post-footer-line-3'/>
làm cho chip mất 1 tiếng vooc mới xong,nếu bạn nào chuẩn bị thực hiện thủ thuật này mà không thấy hiện thì chèn thử lần lượt qua các đoạn mã trên nhé hoặc PM chip luôn luôn lắng nghe,luôn giải đáp trong phạm vi hiểu.hihi
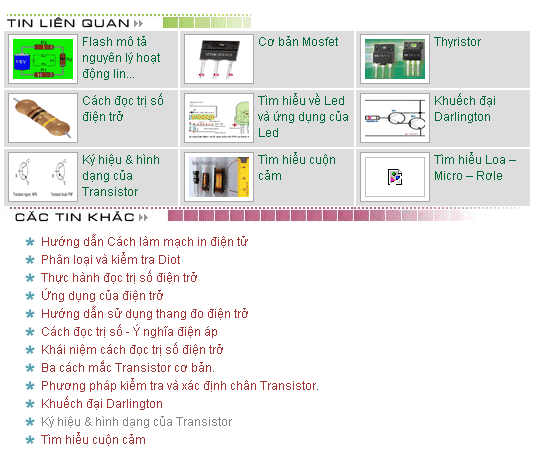
Bên cạnh đó code bên đó nếu chèn đơn thuần se bị hiện cả sang label làm cho nó hiện như sau trông rất mất thẩm mỹ,
Nhưng chip đã tìm ra cách khắc phục và update ngon lành cho nó,nên các bạn yên tâm thực hiện thủ thuật mà chip giới thiệu sau nhé.
Bắt đầu thủ thuật:
Bước1:Bạn vào Bảng điều khiển - Chỉnh sửa Html - chèn đoạn code bên dưới vào sau 1 trong các thẻ:
<div class='post-footer-line post-footer-line-1'/>
Hoặc:
<div class='post-footer-line post-footer-line-2'/>
Hoặc:
<div class='post-footer-line post-footer-line-3'/>
Code:
<!-- Related posts by Chipkool.Tk -->
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=9"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=9;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div>
<div style='margin-bottom:5px;clear:both'/>
<img border='0' src='https://lh3.googleusercontent.com/-5d1x3lzjdvI/TwH1Rkuja1I/AAAAAAAACOU/0CbVAdeWA4w/s519/relate%252520post%252520chipkool.jpg'/>
<div class='related-posts'>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=12;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
<div class='clear'/>
<!-- Related posts by Chipkool.tk -->
Bước 2:Từ từ hẵng lưu temple nhé.Bạn chèn code sau ( code chip update) vào trước thẻ đóng </head>
<!-- Start Related posts by Chipkool.tk -->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<script src='http://chipteenplis.googlecode.com/files/related-img-by-chipkool.js' type='text/javascript'/>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {float:center;text-transform:none;height:100%;min-height:100%;padding:0;margin:10px 0 5px 0;}
#related-posts h2{margin:0;background: url(https://lh3.googleusercontent.com/-F4L28CC27n8/TwJ1WuK65EI/AAAAAAAACO4/uqP-9_CcqLk/s248/newslienquan.jpg) no-repeat scroll left 0 transparent;height: 16px;}
#related-posts a:hover {background-color:#d4eaf2}
.lienquan {background: #ddd;height:57px;float: left;padding-left: 1px;width: 173px;margin:1px;overflow:hidden;line-height:1.4em}
.related-posts {margin: 0;padding: 0}
.related-posts ul {margin: 0;padding-top: 5px}
.related-posts ul li {background: url(https://lh4.googleusercontent.com/-jFTGlHfe25c/TwJ1Wvr7FsI/AAAAAAAACO0/2zWEHCxbUwA/s22/list.png) no-repeat top left;list-style-type: none;margin: 0 0 2px 5px;padding: 2px 0 0 18px;word-wrap: break-word}
</style>
<script type='text/javascript'>
//<![CDATA[
var titles=new Array();var titlesNum=0;var urls=new Array();var time=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);var c=new Array(0);e=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a]}}titles=c;urls=b;time=e}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;document.write("<ul>");if(titles.length==0){document.write("<li>Không có bài vi?t liên quan</li>")}else{while(b<titles.length&&b<20&&b<maxresults){document.write('<li><a href="'+urls[c]+'" title="'+time[c].substring(8,10)+"/"+time[c].substring(5,7)+"/"+time[c].substring(0,4)+'">'+titles[c]+"</a></li>");if(c<titles.length-1){c++}else{c=0}b++}}document.write("</ul>");urls.splice(0,urls.length);titles.splice(0,titles.length)};
//]]>
</script>
</b:if>
<!-- remove --></b:if>
<!-- End Related posts by Chipkool.tk -->
Bước 3 :Lưu temple lại,xem thôi.
Các bạn chú ý tải những file ảnh và file .js về đề phòng hết bandwith nhé.
Chúc các bạn 1 năm mới vui vẻ na!!
Blog Điện Tử | Tin Học