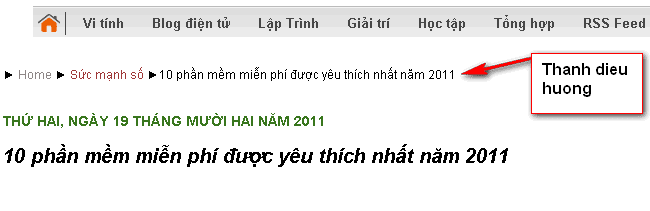
Chip thấy 1 số temple có thêm code tạo thanh điều hướng cũng hay hay,rảnh chia sẻ với các bạn.
Bắt Đầu Thủ Thuật:
Bước 1:Bạn vào Bảng điều khiển - Thiết Kế - Chỉnh sửa Html - nhấn mở rộng mẫu tiện ích.Chèn code sau lên trên thẻ ]]></b:skin>
<!-- tạo thanh điều hướng css -->
#Breadcrumbs{margin-bottom:15px;padding:10px;background:#F7B66C;border:1px solid #DCB5FF}
<!-- tạo thanh điều hướng css -->
Bước 2:Bạn tiếp tục tìm đoạn mã sau trong temple <b:includable id='post' var='post'>
chèn code sau bên dưới code vừa tìm được
<b:if cond='data:blog.pageType == "item"'>
<div id='Breadcrumbs'> ► <a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> ►
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
►<span><data:post.title/></span>
</b:if>
</b:loop>
</div>
</b:if>
<!-- tạo thanh điều hướng -->
Bước 3:Lưu temple lại,ok
Chúc các bạn thành công?