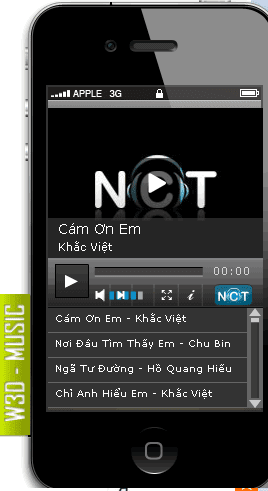
Theo như yêu cầu của bạn Thanh thanh đã gửi mail cho chip,chip cũng đáp ứng yêu cầu chia sẻ thủ thuật tạo tiện ích Iphone cho blogspot,hết sức đơn giản vì chip chuyển nó gọn thành đoạn code chỉ việc chèn vào widget,tiệnc ihs này bạn cũng có thể sử dụng cho forumotion.
Bắt đầu thủ thuật nào:
Bước 1:Bạn vào Bảng điều khiển - Phần tử trang - Tạo 1 Widget Html/javarscript sau đó chèn hết code sau vào save lại là ok.
<!--Tiện ích nghe nhac Iphone Chipkool-->
<style type="text/css">
.slide_likebox {
float:right;
width:270px;//độ rộng của tiện ích
height:490px;//chiều cao của tiện ích
background: url("http://i1121.photobucket.com/albums/l502/chjpchjp1991/music_image.png")
no-repeat !important;
display:block;
right:-220px;//độ thụt vào bên phải
padding:0;
position:fixed;
top: 80px;
z-index:1002;
}
.slide_text {
font-family: Geneva, Verdana, sans-serif;
font-size: 8px;
padding-left: 0px;
text-decoration: none;
color: #FFF;
}
</style>
<!--Music-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
//jQuery.noConflict();
jQuery(function (){
jQuery(".slide_likebox").hover(function(){
jQuery(".slide_likebox").stop(true, false).animate({right:"0"},"medium");
},function(){
jQuery(".slide_likebox").stop(true, false).animate({right:"-250"},"medium");
},500);
return false;
});
</script>
<div class="slide_likebox"> <div style="color: rgb(255, 255, 255); padding: 110px 8px 5pt 50px;"><div class="FB_Loader"></div><span>
<!--Đoạn code danh sách nhạc ở tren nhaccuatui.com-->
<object width="215" height="300"> <param name="movie" value="http://www.nhaccuatui.com/l/lGFb0kSDksjv" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> <param name="allowscriptaccess" value="always" /> <embed src="http://www.nhaccuatui.com/l/lGFb0kSDksjv" allowscriptaccess="always" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="215" height="300"></embed></object>
<!—Kết thúc Đoạn code danh sách nhạc ở tren nhaccuatui.com-->
<!--/Music-->
<!-- temp -->
<div style="display:none">
<!-- thread rate -->
<!-- thread ratings form here -->
<!-- / thread rate -->
</div></span></div></div>
Hướng dẫn sử dụng:
Khi bạn muốn chèn danh sách nhạc trên tranh nhaccuatui.com thì bạn chú ý thay code màu xanh thành code danh sách nhạc của các bạn nhé.
<!--Đoạn code danh sách nhạc ở tren nhaccuatui.com-->
<object width="215" height="300"> <param name="movie" value="http://www.nhaccuatui.com/l/lGFb0kSDksjv" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> <param name="allowscriptaccess" value="always" /> <embed src="http://www.nhaccuatui.com/l/lGFb0kSDksjv" allowscriptaccess="always" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="215" height="300"></embed></object>
<!—Kết thúc Đoạn code danh sách nhạc ở tren nhaccuatui.com-->
Và bạn chú ý.chiều rộng Width là 215 chiều cao Heigh là 300 cho nó vừa với tiện ích không sẽ lệch lắm
►Nếu bạn muốn thay đổi độ thụt ra thụt vào bạ thay đổi code màu hồng
►Nếu muốn nâng cao tiện ích lên gần đầu trang blog thì thay đổi code màu cam
Chúc bạn thành công?Nếu bài viết hữu ích thanks chip na^^
Bắt đầu thủ thuật nào:
Bước 1:Bạn vào Bảng điều khiển - Phần tử trang - Tạo 1 Widget Html/javarscript sau đó chèn hết code sau vào save lại là ok.
<!--Tiện ích nghe nhac Iphone Chipkool-->
<style type="text/css">
.slide_likebox {
float:right;
width:270px;//độ rộng của tiện ích
height:490px;//chiều cao của tiện ích
background: url("http://i1121.photobucket.com/albums/l502/chjpchjp1991/music_image.png")
no-repeat !important;
display:block;
right:-220px;//độ thụt vào bên phải
padding:0;
position:fixed;
top: 80px;
z-index:1002;
}
.slide_text {
font-family: Geneva, Verdana, sans-serif;
font-size: 8px;
padding-left: 0px;
text-decoration: none;
color: #FFF;
}
</style>
<!--Music-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
//jQuery.noConflict();
jQuery(function (){
jQuery(".slide_likebox").hover(function(){
jQuery(".slide_likebox").stop(true, false).animate({right:"0"},"medium");
},function(){
jQuery(".slide_likebox").stop(true, false).animate({right:"-250"},"medium");
},500);
return false;
});
</script>
<div class="slide_likebox"> <div style="color: rgb(255, 255, 255); padding: 110px 8px 5pt 50px;"><div class="FB_Loader"></div><span>
<!--Đoạn code danh sách nhạc ở tren nhaccuatui.com-->
<object width="215" height="300"> <param name="movie" value="http://www.nhaccuatui.com/l/lGFb0kSDksjv" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> <param name="allowscriptaccess" value="always" /> <embed src="http://www.nhaccuatui.com/l/lGFb0kSDksjv" allowscriptaccess="always" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="215" height="300"></embed></object>
<!—Kết thúc Đoạn code danh sách nhạc ở tren nhaccuatui.com-->
<!--/Music-->
<!-- temp -->
<div style="display:none">
<!-- thread rate -->
<!-- thread ratings form here -->
<!-- / thread rate -->
</div></span></div></div>
Hướng dẫn sử dụng:
Khi bạn muốn chèn danh sách nhạc trên tranh nhaccuatui.com thì bạn chú ý thay code màu xanh thành code danh sách nhạc của các bạn nhé.
<!--Đoạn code danh sách nhạc ở tren nhaccuatui.com-->
<object width="215" height="300"> <param name="movie" value="http://www.nhaccuatui.com/l/lGFb0kSDksjv" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> <param name="allowscriptaccess" value="always" /> <embed src="http://www.nhaccuatui.com/l/lGFb0kSDksjv" allowscriptaccess="always" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="215" height="300"></embed></object>
<!—Kết thúc Đoạn code danh sách nhạc ở tren nhaccuatui.com-->
Và bạn chú ý.chiều rộng Width là 215 chiều cao Heigh là 300 cho nó vừa với tiện ích không sẽ lệch lắm
►Nếu bạn muốn thay đổi độ thụt ra thụt vào bạ thay đổi code màu hồng
►Nếu muốn nâng cao tiện ích lên gần đầu trang blog thì thay đổi code màu cam
Chúc bạn thành công?Nếu bài viết hữu ích thanks chip na^^