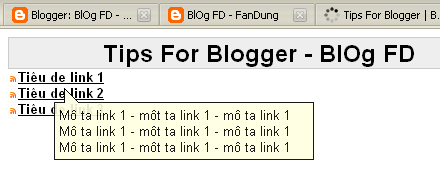
![[p1.gif]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDe7Ei4hbm-I8BqvjGjYI6E80VZHhzxppC1OAp7pkmdKlheFMAhGW5oAcpg5uiRS5iW0xQ2l4NrMdYK9zdfkHwcL4YKTgkiiPn4nuQhxdGbv8WWsRWMmtnQO4FWem_tRERJ43q07SuyU3g/s1600/p1.gif) Hiệu ứng này rất hay.Các bạn có thể mô tả cho những link như label.Giờ bắt đầu thủ thuật na:
Hiệu ứng này rất hay.Các bạn có thể mô tả cho những link như label.Giờ bắt đầu thủ thuật na:1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<script language=”javascript” src=”http://fandung.110mb.com/link-description/tooltip.js“></script>
<style type=”text/css”>
#dhtmltooltip{
border-right: black 1px solid;
padding-right: 4px;
border-top: black 1px solid;
padding-left: 4px;
font-size: 10pt;
z-index: 100;
filter: alpha(opacity=90);
-moz-opacity: .90;
-khtml-opacity: .90;
opacity: .90;
left: -300px;
visibility: hidden;
padding-bottom: 4px;
border-left: black 1px solid;
padding-top: 4px;
border-bottom: black 1px solid;
font-family: Arial;
position: absolute;
background-color: lightyellow;
width: 250px;
}
#dhtmlpointer{
z-index: 101;
left: -300px;
visibility: hidden;
position: absolute;
}
</style>
<style type=”text/css”>
#dhtmltooltip{
border-right: black 1px solid;
padding-right: 4px;
border-top: black 1px solid;
padding-left: 4px;
font-size: 10pt;
z-index: 100;
filter: alpha(opacity=90);
-moz-opacity: .90;
-khtml-opacity: .90;
opacity: .90;
left: -300px;
visibility: hidden;
padding-bottom: 4px;
border-left: black 1px solid;
padding-top: 4px;
border-bottom: black 1px solid;
font-family: Arial;
position: absolute;
background-color: lightyellow;
width: 250px;
}
#dhtmlpointer{
z-index: 101;
left: -300px;
visibility: hidden;
position: absolute;
}
</style>
4. Save template!?
5. Và sau đây code HTML:
<a href=”{URL của liên kết}” onmouseover=”showtip(‘Phần mô tả của link liên kết‘)” onmouseout=”hidetip();”>Tiều đề của link</a>
-Thay đổi code màu xanh cho tương ứng với link liên kết của bạn.
Với thủ thuật này mình vẫn chưa áp dụng nó vào cho thủ thuật Recent post được.
CHÚC BẠN THÀNH CÔNG
FANDUNG.COM