
Chúng ta đều đã biết rằng Blogger vốn chỉ cung cấp 2 link "Previous" và "Next" để chuyển bài, điều đó hiển nhiên không làm thỏa mãn người dùng. Vì thế có nhiều hack cho Blogger ra đời. Hack lần này tôi trình bày về cơ bản không khác các hack trước, chức năng cũng không nổi bật hơn nhiều, chỉ có duy nhất 1 điểm là nó được viết lại hoàn toàn theo phong cách của 1 plugin nổi tiếng cho WordPress - WP-PageNavi. Vì thế, nếu bạn mong chờ 1 bản đột phá hơn cho Blogger, thì điều đó chỉ có thể làm được nhờ các góp ý của các bạn!
Bắt đầu thủ thuật:
1.Bạn vào bảng điều khiển ->Thiết kết ->Chỉnh sửa Html ->Mở rộng mẫu tiện ích ->tải xuống bản đầy đủ(đề phòng chèn sai)
2.Bạn chèn code Css này phía trước thẻ ]]></b:skin> bạn nhấn Ctrl + F để tìm cho nhanh.
/* Page Navigation */.pagenavi{clear:both;margin:10px auto;text-align:center}.pagenavi span,.pagenavi a{padding:3px;margin-right:5px;background:#fff;border:1px solid #c20c0c}.pagenavi a:visited{color:#c20c0c}.pagenavi a:hover,.pagenavi .current{background:#c20c0c;color:#fff;text-decoration:none}.pagenavi .pages,.pagenavi .current{font-weight:bold}.pagenavi .pages{border:none}
Phần này dùng để định nghĩa một số màu sắc, style cho phần Page navigation. Màu mặc định này là bản mà Hỗn tạp Blog đang dùng. Các bạn nên sửa cho phù hợp với tông màu của blog của mình.
3.Bạn tìm dòng code sau (Mẹo:Bạn nhấn ctrl+F viết vào blog1 là thấy ngay)
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
và chèn ngay sau nó đoạn code bên dưới
<b:includable id='page-navi'> <div class="pagenavi"> <script type="text/javascript"> var pageNaviConf = { perPage: 5, numPages: 9, firstText: "First", lastText: "Last", nextText: "Next",> prevText: "Prev" } </script> <script type="text/javascript" src="http://rilwis.googlecode.com/svn/trunk/blogger/pagenavi.min.js"></script> <div class="clear" /> </div>></b:includable>
4.Bước cuối cùng là bước tìm đến phần cần hiển thị Page Navigation và chèn code. Thông thường phần này ở cuối phần bài viết. Tìm trong template của bạn;bạn tìm dòng code sau trong temple.
<!-- navigation --><b:include name='nextprev'/>
Bạn thay thế nó bằng code bên dưới:
<b:if cond='data:blog.pageType == "index"'> <b:include name='page-navi' /> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <b:include name='page-navi' /> </b:if></b:if>
Mẹo:Bạn ctrl +F tìm dòng code <!-- navigation -->
Bạn muốn thêm 1 số hiệu ứng phân trang thì Chip giới thiệu cho các bạn thêm sau:
►Bạn thay code bước 2 thành code những đoạn code tương ứng sau:
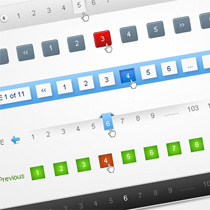
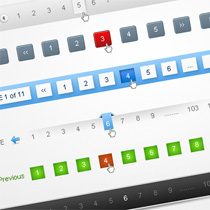
►Kiểu 1:

☺code:
.pagenavi{clear:both;margin:10px auto;text-align:center}.pagenavi span,.pagenavi a { font-size:12px;padding: 2px 4px 2px 4px;margin: 2px;border: 1px solid #dfdfdf;color:#000;}
.pagenavi a:visited{}
.pagenavi a:visited{}
.pagenavi a:hover,.pagenavi .current{color: #FFF;background-color: #e81d1d;border: 1px solid #fb1515;text-decoration:none;}
►Kiểu 2:

.pagenavi{clear:both;margin:10px auto;text-align:left}.pagenavi span,.pagenavi a {background:#0e0f10;font-size:12px;padding: 3px 5px;margin: 2px;border: 1px solid #333;color:#fff;}
.pagenavi a:visited{}
.pagenavi a:visited{}
.pagenavi a:hover,.pagenavi .current{color: #FFF;background-color: #33393f;border: 1px solid #444;text-decoration:none;}
►Kiểu 3:

.pagenavi{clear:both;margin:30px auto 20px;text-align:center}.pagenavi span,.pagenavi a{background:#24bde2;border:1px solid #4adcff;padding:3px 8px;color:#fff;margin:2px;font-size:12px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{color:#fff;background:#ff6734;border:1px solid #ddd;text-decoration:none}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{color:#fff;background:#ff6734;border:1px solid #ddd;text-decoration:none}
.pagenavi .pages{display:none}
►Kiểu 4:

☺Code:
.pagenavi{clear:both;margin:30px auto 20px;text-align:center}.pagenavi span,.pagenavi a{background:-moz-linear-gradient(center top,#96aeba,#536a75) repeat scroll 0 0 transparent;border:1px solid #616e76;padding:4px 8px;color:#fff;margin:2px;font-size:12px;-moz-border-radius:4px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{color:#fff;background:#c70e0c;border:1px solid #782f28;text-decoration:none}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{color:#fff;background:#c70e0c;border:1px solid #782f28;text-decoration:none}
.pagenavi .pages{color:#fff}
►Kiểu 5:

☺Code:
.pagenavi{background:#3498b9;clear:both;margin:30px auto 20px;text-align:center;border:1px solid #2f7a93;padding:4px 0}.pagenavi span,.pagenavi a{font-weight:bold;padding:7px 8px;color:#fff;margin:1px;font-size:11px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:#236e8f;color:#fff;text-decoration:none}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:#236e8f;color:#fff;text-decoration:none}
.pagenavi .pages{color:#fff}
►Kiểu 6:

☺Code:
.pagenavi{background:#f1f1f1;clear:both;margin:30px auto 20px;text-align:center;border:1px solid #bfbfbf;padding:3px 0}.pagenavi span,.pagenavi a{border:1px solid #f1f1f1;padding:1px 4px;color:#000;margin:2px;font-size:12px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{border:1px solid #bfbfbf;background:#fffdf0;color:#000;text-decoration:none}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{border:1px solid #bfbfbf;background:#fffdf0;color:#000;text-decoration:none}
.pagenavi .pages{color:#666}
►Kiểu 7:

☺code:
.pagenavi{clear:both;margin:30px auto 20px;text-align:center}.pagenavi span,.pagenavi a{background:#1dc1ff;padding:6px 6px;color:#fff;margin:2px;font-size:12px;-moz-border-radius:5px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:#ff9200;color:#fff;text-decoration:none}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:#ff9200;color:#fff;text-decoration:none}
.pagenavi .pages{display:none}
►Kiểu 8:

☺Code:
.pagenavi{clear:both;text-align:right;margin:25px 0 10px 0;font-size:.714em;font-weight:600;line-height:1.4em}.pagenavi span,.pagenavi a{background:#e1e1e1;border:1px solid #555;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;-moz-box-shadow:0 1px 0 #FFF;-webkit-box-shadow:0 1px 0 #FFF;box-shadow:0 1px 0 #FFF;color:#555;margin-left:5px;padding:4px 6px 3px;text-shadow:0 1px 0 #C2C2C2}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:-moz-linear-gradient(center top,#45bc3f,#1c6318) repeat scroll 0 0 transparent;border:1px solid #00203B;text-shadow:0 -1px 0 #00203B;color:#fff;text-decoration:none}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:-moz-linear-gradient(center top,#45bc3f,#1c6318) repeat scroll 0 0 transparent;border:1px solid #00203B;text-shadow:0 -1px 0 #00203B;color:#fff;text-decoration:none}
.pagenavi .pages{background:none;border:none}
Chúc các bạn thành công!!Chip làm rồi.Oke
Theo Hontap blog