Chip chia sẻ với các bạn nào đam mê Blogger..gặp phải 1 vài vấn đề về khung commnet blogger như chip..thì chip viết bài này hướng dẫn cho các bạn 1 thủ thuật khắc phục rất đơn giản qua CSS
Bắt đầu nào?
Các bạn vào Bảng điều khiển - chọn chỉnh sửa Html - nhấn mở rộng mẫu tiện ích.- nhấn Ctrl + F tìm đọa code sau: ]]></b:skin> sau đó chèn code bên dưới vào trên code ]]></b:skin> vừa tìm được nhấn save là ok rồi..xem thành quả
.avatar-image-container,
.avatar-image-container img{
max-width:50px !important;
width:60px !important;
max-height:50px !important;
height:50px !important;
padding: 0 !important;
border:0px;
}
 |
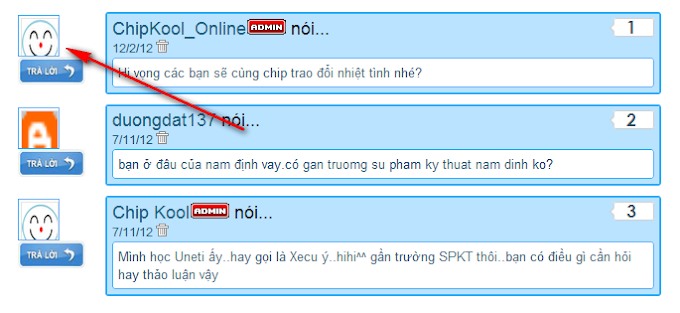
| Hình này là lỗi Avatar chú ý mũi tên đỏ |
 |
| Sau khi các bạn thêm code CSS bên dưới sẽ được như hình này |
Các bạn vào Bảng điều khiển - chọn chỉnh sửa Html - nhấn mở rộng mẫu tiện ích.- nhấn Ctrl + F tìm đọa code sau: ]]></b:skin> sau đó chèn code bên dưới vào trên code ]]></b:skin> vừa tìm được nhấn save là ok rồi..xem thành quả
.avatar-image-container,
.avatar-image-container img{
max-width:50px !important;
width:60px !important;
max-height:50px !important;
height:50px !important;
padding: 0 !important;
border:0px;
}
Còn bạn nào muốn Pro hơn muốn khung comment có AVT bao bọc bởi hình tròn như hình dưới thì thay code trên bằng code bên dưới nhé.
Code:
.avatar-image-container,
.avatar-image-container img {
max-width: 50px !important;
width: 50px !important;
max-height: 50px !important;
height: 50px !important;
padding: 0 !important;
border: 0px;
-webkit-border-radius: 999px;
-moz-border-radius: 999px;
border-radius: 999px;
}
.avatar-image-container{
border:3px solid #fff !important;
-webkit-box-shadow: 0 1px 2px #BBB;
-moz-box-shadow: 0 1px 2px #BBB;
box-shadow: 0 1px 2px #BBB;
}
Chúc các bạn thành công?Mọi chi tiết thắc mắc commnet ben dưới nhé.
Blog Điện Tử | Tin Học - Chia sẻ kiến thức - Kết nối đam mê điện tử